Mobile commerce is all about speed and convenience. Consumers can shop at their favorite stores in just a few taps – no waiting in queues or dealing with slow checkout processes. You can explore the latest mobile commerce trends so you, too, can maximize this technology in your business.
In this article, we will discuss what mobile commerce is and its current trends. We also include mobile commerce strategies and best practices to turn these trends into profitable opportunities.
Mobile commerce supports various business models – from traditional online stores to subscription-based services. All the insights and knowledge you’ll get here can help you provide your customers with innovative and engaging mobile shopping experiences. Let’s begin.
What is Mobile Commerce?
Mobile commerce, also called m-commerce, is any form of commercial transaction made through mobile devices or applications. Buying and selling online goods through m-commerce applications are the typical types of m-commerce we see and experience today. But its functionalities can do more than that.
With technological advancements, more features were added to modern mobile phones as the years went by. This helps businesses provide consistent customer experience across platforms. With that said, here are the most recent mobile commerce trends you should know about.
4 Profitable Mobile Commerce Trends To Look Out For
According to Statista’s Market Insights, sales have already hit $2.2 trillion (2023) and are expected to grow $2.5 trillion by 2024. Now is the best time to get on board.
Here are the m-commerce trends you should note to boost your business’s profitability. We include strategies and technologies to ensure you can implement them effectively. As you consider each strategy, identify what works best with your business goals and pay close attention to specific actionable steps you can implement.
1. Build Mobile-First Design
60% of consumers prefer mobile shopping apps because they offer a better user experience. So, always prioritize a mobile-first approach when creating applications and websites.
When hearing the mobile-first approach, the first thing that comes to mind is design responsiveness. The faster it loads, the happier the mobile users are. How fast should it load? The ideal loading time of mobile apps and websites is 2 seconds. Slower than that, the users can get frustrated, increasing bounce rates.
Here are 3 components you should add when creating a responsive design:
1.1 Fluid Grids
Developers typically use fixed units, like pixels, to define the layout and structure of a web or app page. It’s effective but lacks flexibility. A fluid grid is a much better option to improve the page’s adaptability to various screen sizes, resolutions, and orientations.
It uses percentages or other relative units to define a column and an element’s width. So, no matter how the users view your mobile app or website, it will maintain its usability and readability.
1.2 Flexible Images
Flexible images, or adaptive images, are resolution-independent. They can change sizes to accommodate different mobile devices, but their resolution will stay the same. You can use HTML or CSS to create flexible images.
You can specify the image’s maximum width as a percentage of its container’s width. This way, the image won’t get too wide for its parent container. Here’s a sample code:
img{
width: 100%;
height: auto
}
Set the images at their largest size so they render well. If you set the width property to a percentage, set the height property to “auto.” This will keep the original aspect ratio of the image.
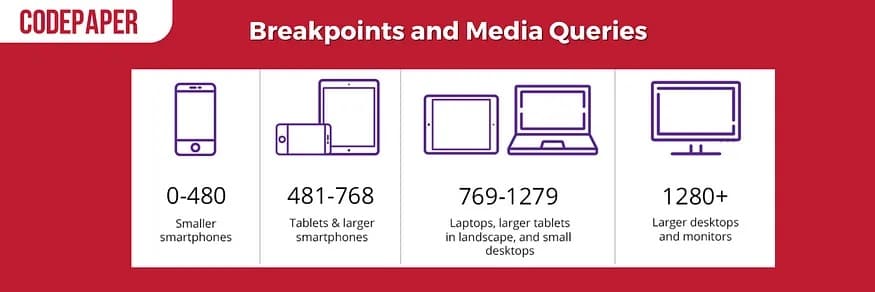
1.3 Media Queries
Media queries are a CSS feature that renders web or app content and elements based on the viewing device’s capabilities. Its most common use case is changing the layout design from a multi-column to a single-column, fitting smaller screens. You can also use it to adjust line spacing and font sizes for optimal readability.
When coding for media queries, follow this format:
The @media rule lets you control how your web or app page looks and behaves. You can customize the font size, layout, and colors or hide or show specific parts of the page. Here are the explanations for the other elements:
- Media type: Print, screen, speech, aural, braille, and all (matches all devices)
- Operators: Logical operators to mix and match simple and complex conditions
- Media feature: Define the feature you want to match with the mobile phones (18 media features available under 5 categories)
Expert Advice: Make Navigation Simple
Creating a user-friendly website and app drives positive outcomes for your business. But don’t stop there. Focus on every aspect of the design and fix them. Ask yourself, “If I was the user, what would I want to see first when I land on the site?”
Complex navigation structures can slow the load times and confuse mobile phone users. Make sure to keep it intuitive and straightforward. If unsure, you can always do an A/B test.
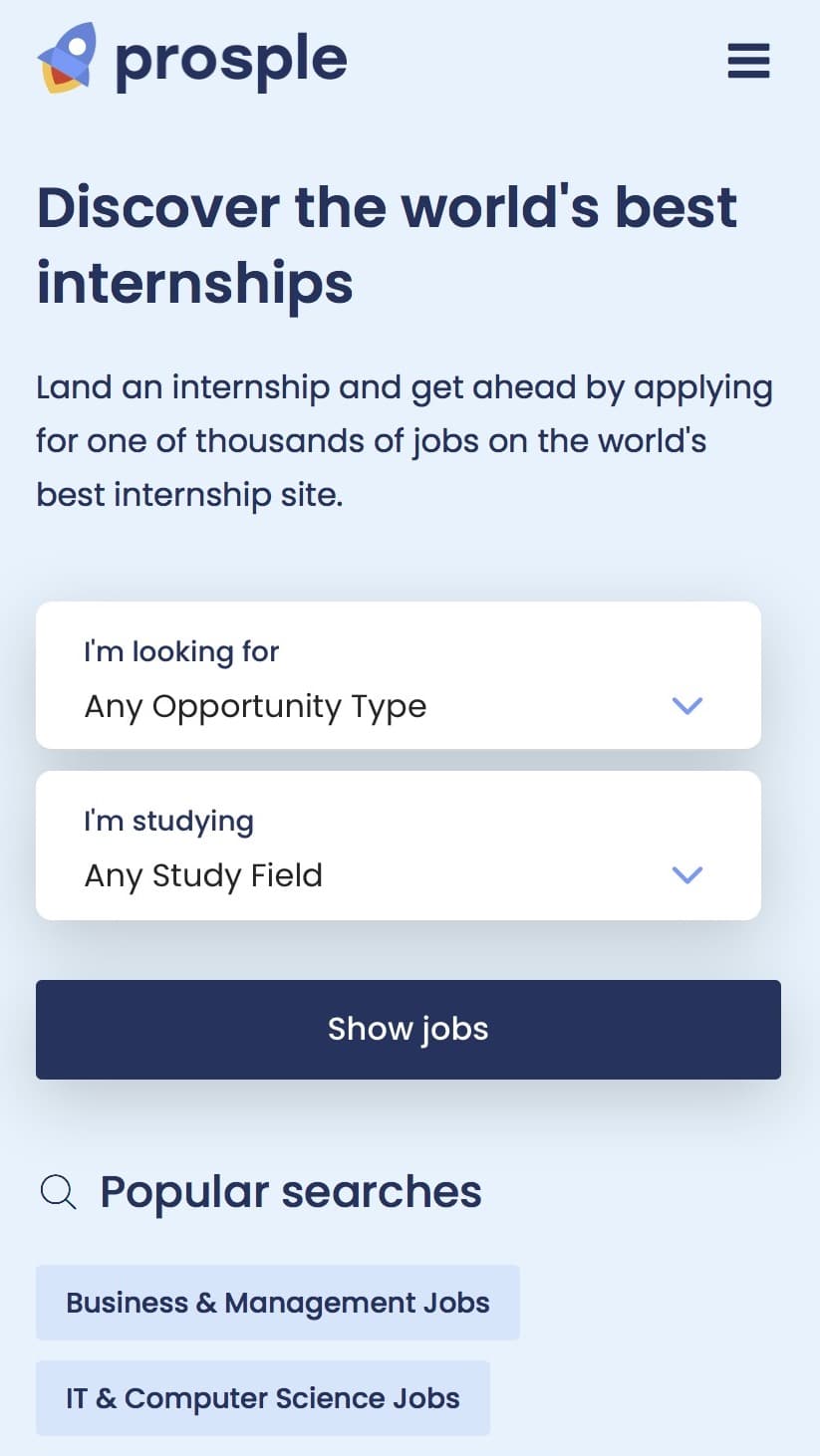
You can arrange your content and menu items based on their importance and relevance to mobile users. Menu items should also be self-explanatory. Here’s an excellent example from Prosple.
This internship hiring platform immediately provides what the user is on the site for – finding internship opportunities. In the top fold, you’ll find the dropdowns for opportunity types and study fields for personalized searches. They also provide popular searches so you can find what you need in one click.
2. Implement Personalization
Personalization always lands on experts’ advice for one reason – relevance. Consumers are more likely to buy a product from a brand that makes their shopping and browsing experience more convenient. It also saves them time because all the products they see match their interests and needs.
Data collection is crucial for personalization. You have to gather as much mobile customer data as possible so that you can understand how to sell online with their interests in mind. You can create surveys to collect zero-party data through Google Forms and SurveyMonkey. Another efficient option is using mobile data collection tools. If you choose the latter, here are tools to use:
- Magpi: Create forms and deploy them on Android, iOS, SMS, or IVR
- Open Data Kit (ODK): Collect data on Android devices (online and offline)
- GIS Cloud Mobile Data Collection: Record data on iOS devices (online and offline)
Once you have the data you need, you can divide them using segmentation. It will help you group your customer base based on their shared characteristics. When everything is in order, you can start the personalization process.
2.1 Recommendation Engines
It’s a part of personalization that lets you suggest relevant products to your customers. You can make personalized recommendations based on their previous shopping experiences and recent queries.
Make sure to implement caching and indexing mechanisms into your recommendation engine. It will speed up the recommendation process and efficiently handle large user bases and item catalogs.
2.2 Content
Provide accurate information to win your potential customers and convert them into loyal customers. You can start the personalization with the product descriptions and images.
The product description should match its features, specifications, and benefits. Any misleading statements or false claims can deeply hurt your brand’s reputation. You can also set the product’s images for your recommendation engine.
Let’s say a customer frequently browses red sleepwear; you can tailor their recommendations with images of similar styles. Add a 360-degree view of the product to enhance your user experience. You can display them using 3D models or upload multiple versions of the product’s image from different angles.
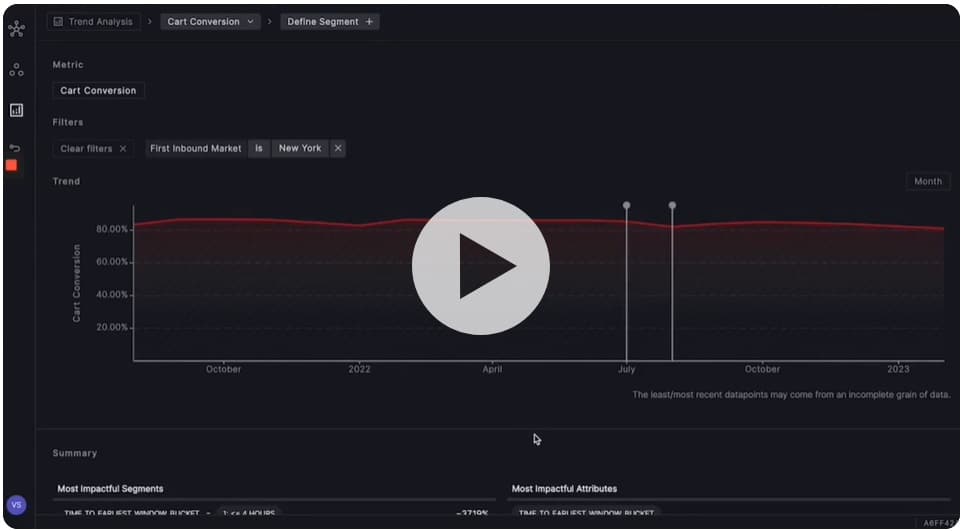
If you’re selling software and online services, add a personal touch to your video demonstrations. It gives customers a more realistic view of how to use it. Trace sets an outstanding example.
This analytics platform’s video demonstration discusses its metric analytics and calculation engine with a simple step-by-step guide, making it easy to understand and follow.
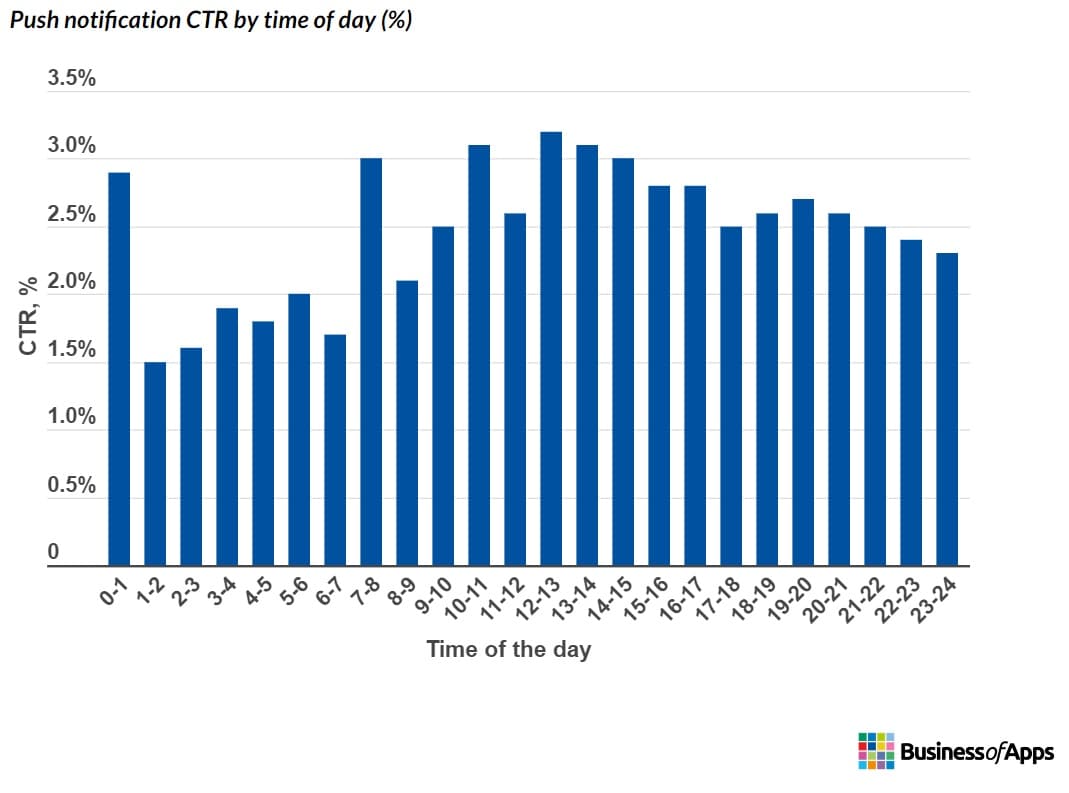
2.3 Push Notifications
Personalizing push notifications significantly impacts customer retention, engagement, and overall customer satisfaction when done correctly. Business of Apps proves it with their survey stating push notification personalization improves reaction rates by 400%.
Most brands use it to give customers instant updates on special offers and events. If you have none, you can set push notifications with behavior-based triggers. They are highly relevant and timely.
It will send push notifications when a specific customer adds items to their shopping cart or makes a purchase. However, some brands use it to send personalized offers to drive more conversion and strengthen customer loyalty. When personalizing push notifications, send them based on the user’s most convenient time (location).
Expert Advice: Do Not Overpersonalize
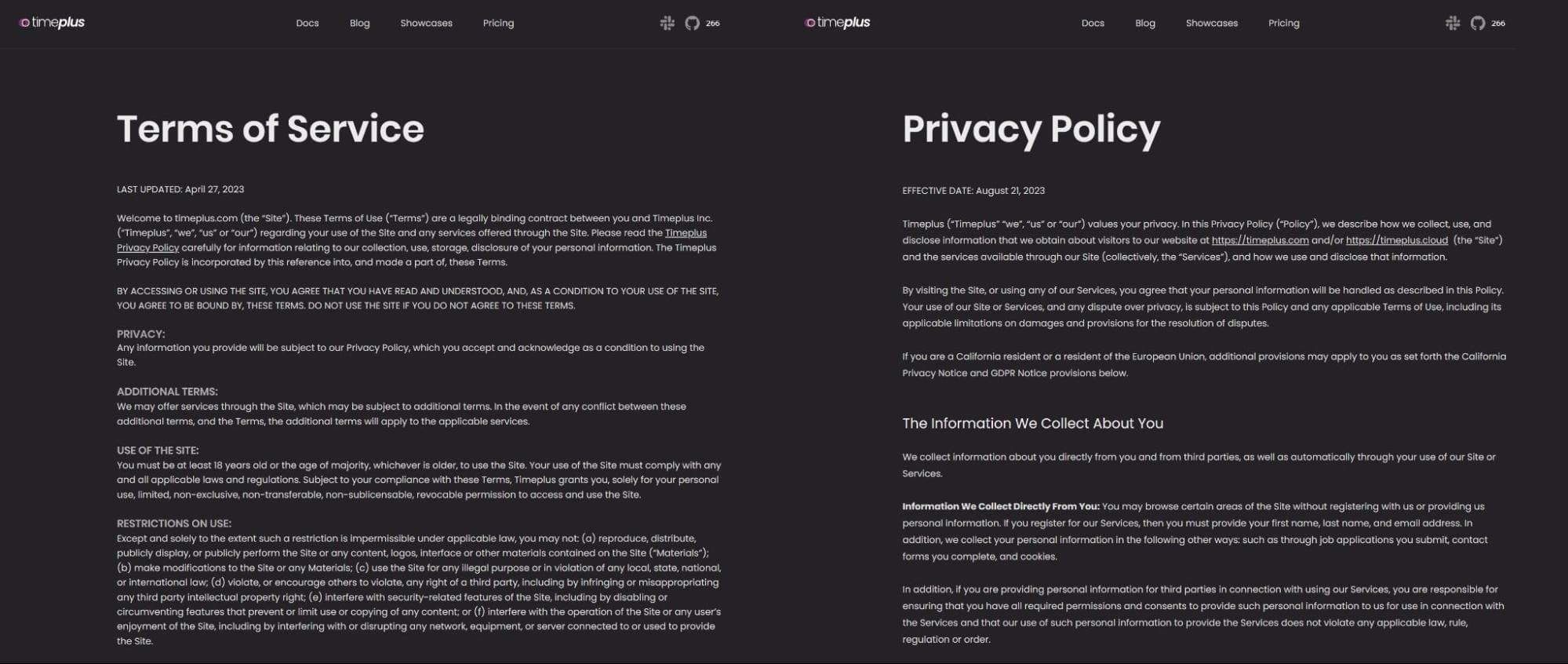
Overpersonalization can raise privacy concerns and discomfort. Make sure to only collect the data that you need. Also, be transparent with your customers about what data you collect and how you will use them. You can indicate this with your privacy policies and terms of service. Take Timeplus for inspiration.
Timeplus created a privacy policy and terms of service for their streaming-first data analytics platform that is easy to read and understand. They immediately discuss what information they will collect from their website visitors and how they will get it (third party, ad partners, etc.).
Since its main task is processing and analyzing data records, it also assures to follow all the privacy laws. It helps make their visitors and customers feel more secure.
Remember to ask for explicit consent from your customers. It shows your customers that you respect their privacy and value their choices. Otherwise, it can result in legal consequences and fines.
3. Optimize Mobile Shopping Carts
Consumers prefer mobile devices for shopping, but it doesn’t guarantee to convert m-commerce sales. SupplyGem’s survey states that the shopping cart abandonment rate in the U.K. is 80% (m-commerce applications and websites). Optimizing it will make it easier for mobile shoppers to add, review, and edit items in their carts. Here are the best practices you can follow to reduce cart abandonment:
3.1. Simplify Navigation
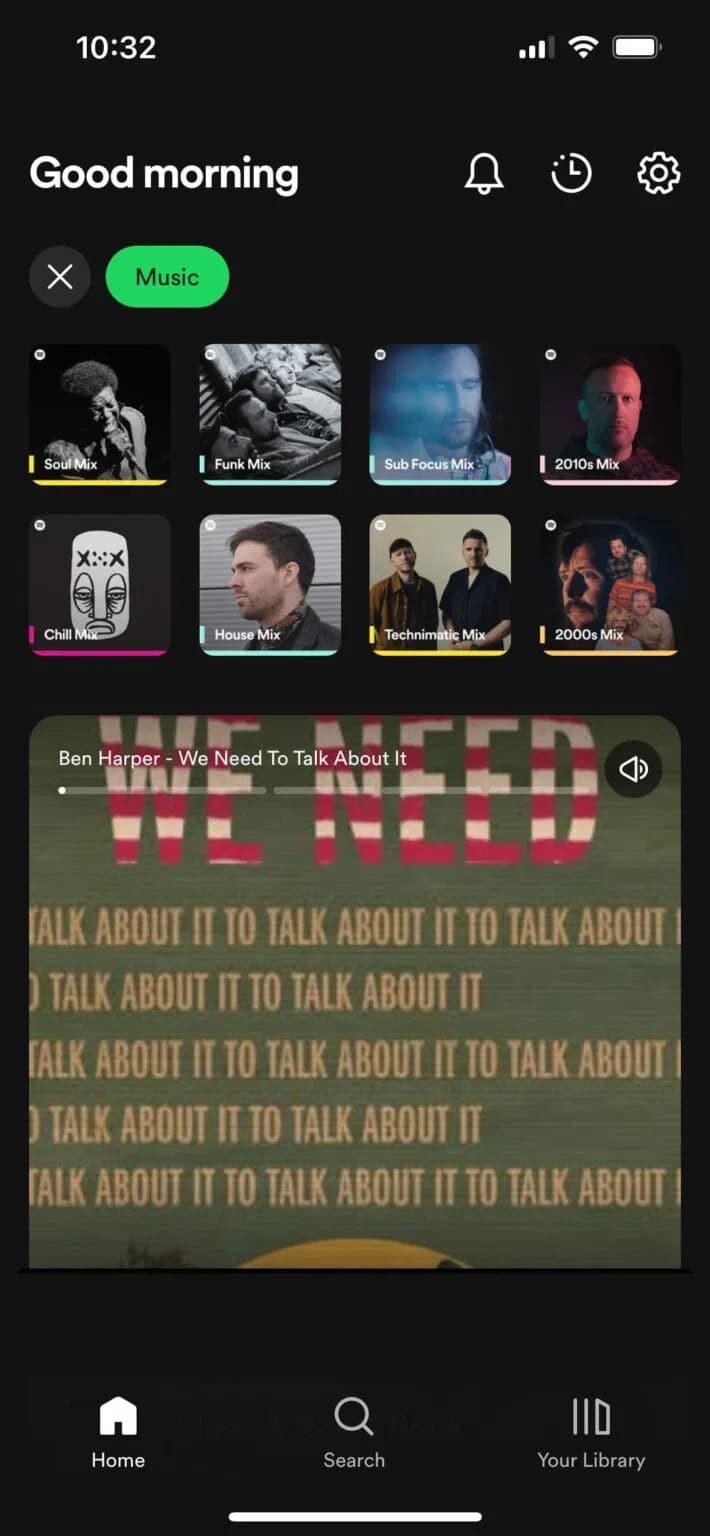
The simplest way to optimize your mobile websites and apps is to provide clear and intuitive icons for the menu items. At first glance, mobile shoppers should know what actions each icon represents (add, edit, or remove items). You can take Spotify’s top and bottom navigation bars for inspiration.
3.2 Streamline The Checkout Process
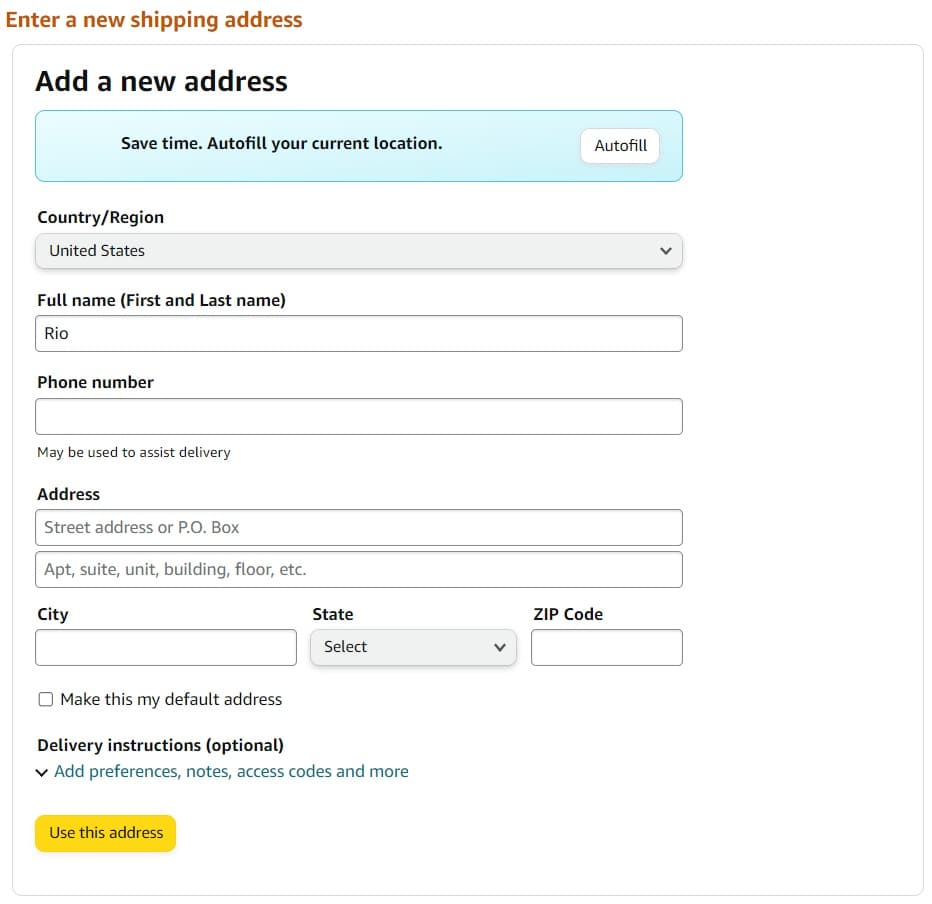
A long, complicated checkout process is one reason online shoppers abandon shopping carts. An effective solution is reducing the form fields. Only ask what truly matters: name, shipping address, and payment information. You can set an auto-save and auto-fill to reduce the manual encoding.
Amazon shopping app includes these 2 functions. They highlight each with two different colors for shoppers to notice them immediately.
Here are other excellent elements to add to your mobile apps and website to help boost your conversion rate:
- One-click ordering: Allow registered customers to place an order with a single click, making the buying process much simpler and quicker
- One-click checkout: The purpose is similar to one-click ordering, but it’s available for registered and guest customers
- Mobile payment options: Offer multiple payment methods to meet consumer preferences (debit card, credit card, digital wallets, etc.)
- Crypto payment processor: Integrate it with your shopping cart if you accept payments in cryptocurrencies and convert them into fiat currency
- Voice shopping: Similar to voice assistants and smart speakers like Siri, it allows smartphone users to browse, select, and purchase products using voice commands
Provide a specific field if you give away gift cards from previous promotions. You can view the Amazon shopping app to see how it implements these elements.
Expert Advice: Avoid Forced Registration
As the name implies, forced registration is a practice that requires an online shopper to create an account before they can place an order. Some internet users are in a hurry and need to make one quick purchase. Forced registration will only frustrate them and make them leave your site.
Make sure to offer a guest checkout process. Once the purchase is completed, you can send them an invitation through email to create an account. Add incentives like a one-time discount for their first purchase.
4. Social Media Marketing
Social media marketing is a highly effective way to make money online whether you sell physical or digital products. One good reason is that there are 4.89 billion people actively using social media platforms. It allows businesses to increase their search engine visibility and reach a larger and more diverse audience.
TikTok is currently the fastest-growing platform, with advertisers flocking to capitalize on trends and the most popular TikTok categories. So, implement robust TikTok marketing strategies to secure success. Like most digital marketing strategies, create goals based on your business objectives. Are you looking to increase sales? Or do you want to build a loyal community?
Whatever goals you create, make sure that your goals are specific, measurable, attainable, and relevant. You can also choose your goals based on the KPIs you want to achieve:
- Video views
- Follower growth
- Click-through rates
- Likes, shares, and comments
Another excellent best practice to implement is integrating social media accounts into your mobile apps or websites. Integrating these 2 platforms provides a seamless experience for social media users. Once they click the link or shopping cart button on the social media site, they want to be redirected to the checkout process.
Most eCommerce platforms now offer a simple integration. WooCommerce, PrestaShop, and Square are a few popular eCommerce platforms compatible with TikTok.
Expert Advice: Avoid Excessive Self-Promotion
Social media platforms are about building a community. Make sure to focus on providing value to your target customers. Overly promoting your brand and products will only appear insincere. Some of the content you can share to avoid this issue are:
- Share educational, entertaining, and inspirational content
- Highlight your brand’s values and social responsibility efforts
- Give a glimpse of your business behind the scenes to humanize your brand
You can also consider testing out cross-promotional strategies so you can pitch your product without being too “sales-y”. Trying out different strategies allows you to subtly promote your product like you’re just sharing useful information.
Conclusion
Keeping up with the latest mobile commerce trends is crucial for your business to stay relevant and competitive with your niche. It helps you create a more personalized and user-centric experience for your target audience.
Following this article’s best practices and advice is your first step to maximizing sales opportunities and potentially, tapping into new revenue streams. It will also help you adapt to the ever-changing consumer behaviors.
As technology evolves, so does the risk of security threats and fraudulent transactions. Make sure to continuously update the security features on your mobile app or website. Focus on security features that protect credit card details, purchase history, and mobile wallets.
Do you need more actionable advice on online marketing? Check out our blog and learn about all things content, eCommerce, social media, and SEO. You’ll learn the latest trends you can test and implement to make way for better conversions.